Lange haben Webdesigner davon geträumt, nun ist es endlich wirklich möglich: Mit CSS3 können nun tatsächlich beliebige Schriftarten in die eigene Website eingebettet werden, ohne dass man auf Grafiken zurückgreifen muss. Die neue CSS Eigenschaft font-face erlaubt die Nutzung von Schriftarten selbst für Fließtext. Die Datei, bzw. die Dateien werden direkt auf dem Server abgelegt.
Allerdings gibt es natürlich wieder einige Hasenfüße: Zum einen unterstützen die verschiedenen Browser jeweils unterschiedliche Formate (ttf, otf, eot), zum anderen handelt es sich bei einem Großteil von Schriften um kommerzielle Schriften, die je nachdem wie weit sie verbreitet werden, auch entsprechend viel kosten (Zahlung bspw. nach Pageviews der Website).
Eine sehr günstige, weil kostenlose Alternative sind dagegen die Google Webfonts. Bei Google Webfonts handelt es sich um eine riesige Sammlung von kostenlosen Schriftarten, die mit intelligenten Filtern durchsucht werden können.

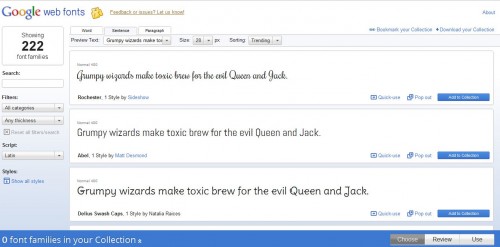
Der Schriftenkatalog lässt sich bspw. nach Serifen, nach Dicke, Zeichensatz oder einfach nach Stichwörtern durchsuchen. Die gefundenen Schriften können dann zu Kollektionen zusammengefasst und heruntergeladen werden, oder mittels „Quick use“ über einen Link direkt von Google in die eigene Website geladen werden.

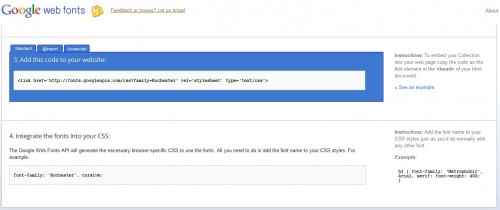
Die Einbettung läuft in 4 Schritten ab:
- Style auswählen: normal, fett, kursiv, etc.
- Zeichensatz auswählen: latin
- Link zur Schrift in den HTML Code der eigenen Website kopieren
- Die Schriftart im eigenen Stylesheet nutzen