Die Blogging Software Ghost hat sich in den letzten Jahren zu einer handfesten Alternative zu WordPress entwickelt. Das Web-CMS bietet alles was man benötigt um einen schicken Blog zu betreiben und selbst für statische Websites eignet sich das Tool. Denn zum Funktionsumfang gehören neben den typischen Publishing-Features auch eine Benutzerverwaltung, Styling mittels Themes sowie ein Plugin Modell.
Ghost basiert im Gegensatz zu WordPress nicht auf der Programmiersprache PHP, sondern auf dem serverseitigem JavaScript node.js. Die Anwendung wurde auf Basis des Frameworks express entwickelt. Als Template-Engine dient Handlebars. Selbst Facebook und Twitter Cards, sowie AMP sind bereits standardmäßig an Board! Man kann Ghost deshalb auch als die modernere Alternative zu WordPress bezeichnen.
Nun ist es leider so, dass sich viele Hosting-Provider auf den klassischen LAMP-Stack bestehend aus Linux, Apache, MySQL und PHP fokussiert haben. Ghost benötigt aber teilweise andere Komponenten. Deshalb möchte ich hier erklären, wie man in (relativ) kurzer Zeit einen frischen Server in der Amazon Cloud aufsetzt und eine Ghost Website darauf zum Laufen bringt.
Die monatlichen Kosten dafür betragen bei einer t2.micro EC2 Instanz etwa 10€ pro Monat – ohne Gewähr.
Systemvoraussetzungen von Ghost
Ich beziehe mich in dieser Anleitung auf die Ghost Version: 1.21.4 und die offizielle Ghost Dokumentation.
Ghost benötigt folgende Komponenten um laufen zu können:
- Ubuntu 16.04
- MySQL
- NGINX 1.9.5
- Systemd
- Node v6 installiert via NodeSource
- Mindestens 1GB memory (swap kann genutzt werden)
- Ein nicht-root User um Befehle auszuführen
Wichtiger Hinweis: Ghost unterstützt kein Clustering oder Multi-Server Setup. Es sollte nur eine Ghost Instanz pro Blog geben. Für die Performance Optimierung sollte deshalb ein Cache und/oder ein CDN genutzt werden. Von Ghost generierte Seiten sind in der Regel statisch, weshalb ein Cache einfach genutzt werden kann.
Virtuellen EC2 Server auf AWS aufsetzen
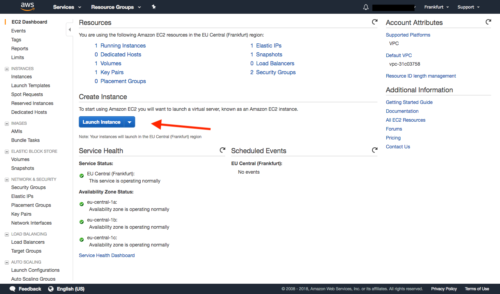
Logge dich bei deiner AWS Management Console ein. Falls du noch keinen AWS Account hast, kannst du dir hier einen einrichten: https://aws.amazon.com/de/. Wähle nun den Service EC2 aus. EC2 steht für Elastic Compute Cloud und bezeichnet einen Service zum Betrieb von virtuellen Servern in der Amazon Cloud.
Im EC2 Dashboard klicke auf den blauen Button „Launch Instance“.

Nun folgen 7 Schritte, die man nicht unbedingt alle durchlaufen muss. Deshalb erkläre ich hier nur Details wo nötig.
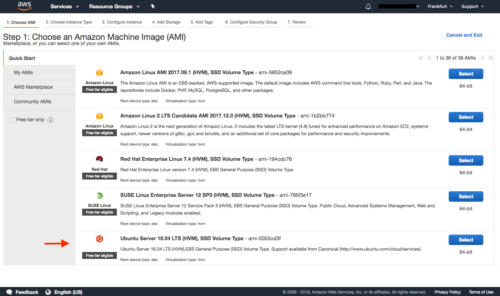
Step 1: Amazon Machine Image (AMI) auswählen. Hier wählen wir „Ubuntu Server 16.04 LTS“ aus.

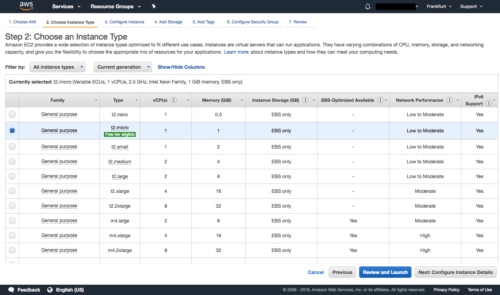
Step 2: Instance Type auswählen: Hier geht es darum wie leistungsstark unser Server sein soll. Wir wählen „t2.micro“ aus.

Step 3: Configure Instance Details: hier ist nichts zu tun. Wir lassen die Einstellungen so wie vorgegeben.
Step 4: Add Storage: hier ist nichts zu tun. Wir lassen die Einstellungen so wie vorgegeben.
Step 5: Add Tags: Wenn du möchtest, kannst du hier Tags hinzufügen, um deine Instanz wieder zu finden, wenn du sehr viele Server betreibst.
Step 6: Configure Security Group: Hier fügen wir folgende Ports hinzu: SSH 22, HTTP 80, HTTPS 443
Step 7: Review and Launch Wenn man den letzten Schritt bestätigen will, muss man auswählen, mit welchem Schlüsselpar man sich mit dem neuen Server verbinden möchte-> Select Key Pair for connecting. Wenn du noch kein Schlüsselpar hast, kannst du hier ein neues anlegen.
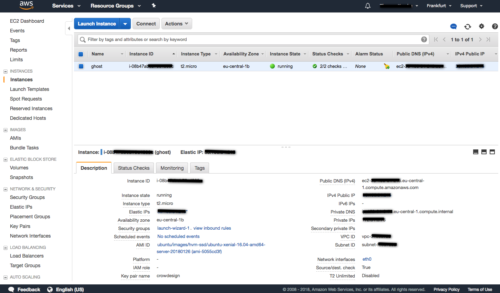
Nach dem erfolgreichen Launch, sieht man die neue EC2 Instanz in der Liste des EC2 Dashboards.

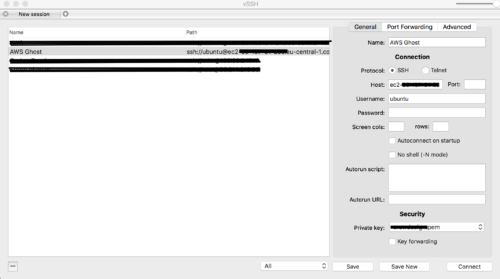
Nun kann man auch direkt mit der Nutzung beginnen und sich mit einem SSH client wie bspw. vSSH anzumelden.
Host: die Public DNS deiner EC2 Instanz
Username: ubuntu
Private key: deine pem Key file

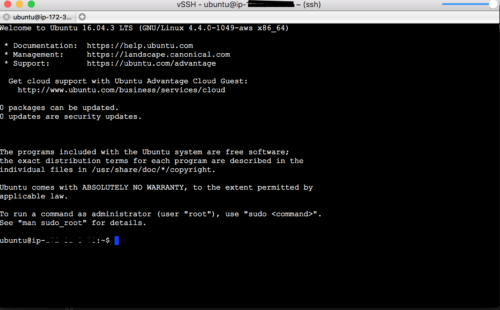
Nach erfolgreichem Verbinden sollte dich das Ubuntu Betriebssystem begrüßen.

Nun machen wir uns gleich als Erstes an die Einrichtung einer Swap-Partition.
Erstelle eine Datei swap.sh
touch swap.sh vi swap.sh
und füge diesen Code ein
#!/bin/bash dd if=/dev/zero of=/var/swap bs=1k count=1024k mkswap /var/swap swapon /var/swap echo '/var/swap swap swap default 0 0' >> /etc/fstab
Mache die neue Datei ausführbar, führe sie aus und ändere Dann die Dateirechte der neuen Swap-Partition auf 600.
chmod +x swap.sh ./swap.sh sudo chmod 600 /var/swap
Nun müssen wir die Paketliste von Ubuntu aktualisieren um anschließend Updates installieren zu können, damit alles auf dem neuesten Stand ist, bevor wir weiter machen.
sudo apt-get update sudo apt-get upgrade
Das war es erstmal mit der Basiseinrichtung.
Installation von Ghost auf EC2 Server
Jetzt machen wir uns an die Installation von allen nötigen Komponenten für den Betrieb von Ghost sowie der Installation von Ghost selbst.
NGINX Webserver installieren:
sudo apt-get install nginx
NGINX die nötigen Rechte in der Firewall geben:
sudo ufw allow 'Nginx Full'
Installation des MySQL Datenbank Servers:
sudo apt-get install mysql-server
Bei der Installation von MySQL muss ein Passwort für den root User vergeben werden! Dieser Schritt ist sehr wichtig!!!
node.js installieren:
curl -sL https://deb.nodesource.com/setup_6.x | sudo -E bash sudo apt-get install -y nodejs
Installation des Ghost CLI damit Ghost komfortabel aus der Kommandozeile aus gesteuert werden kann. Dies ist essenziell für die weitere Installation von Ghost, den Betrieb, sowie für Updates.
sudo npm i -g ghost-cli
Du kannst prüfen ob das geklappt hat, indem du eingibst
ghost help
Nun legen wir einen neuen Ordner an, in dem wir anschließend Ghost installieren. Der Ort für diesen Ordner ist streng vorgegeben. Zudem sagen wir, dass dieser neue Ordner unserem ubuntu User gehören soll.
sudo mkdir -p /var/www/ghost sudo chown ubuntu:ubuntu /var/www/ghost
Nun geht’s ans Eingemachte! Jetzt folgt die Installation von Ghost selbst
ghost install
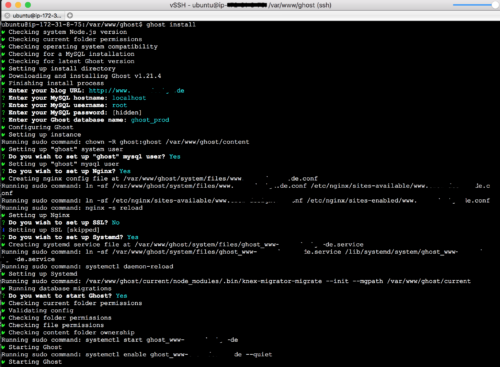
Das kann eine ganze Weile dauern. Während des Installationsprozesses bekommt man einige Fragen gestellt. Man muss unter anderem die Verbindung zur Datenbank eintragen. Hier benötigt man also wieder das zuvor vergebene Passwort für MySQL.
Die SSL-Konfiguration würde ich auf später verschieben. Sie kann jederzeit mittels dem Ghost CLI ausgeführt werden.
Wenn alles geklappt hat, sieht das Ergebnis in etwa so aus:

Dein neuer Blog sollte nun prinzipiell schon lauffähig sein und du kannst ihn über die URL im Browser aufrufen.
Wir möchten aber noch eine schöne Domain hinzufügen, weshalb noch ein paar Schritte mehr nötig sind.
DNS und SSL einrichten
Ich nutze das DNS Management Route 53 von AWS zur Verwaltung meiner Domain. Führe nun folgende Schritte aus um deine Domain mit dem neuen EC2 Server zu verbinden:
- Gehe im EC2 Dashboard auf „Elastic IPs“ und füge deinem neuen Server eine elastische IP-Adresse hinzu. Wähle deine EC2 Instanz aus und verbinde sie mit der neuen IP Adresse. Beachte: Wenn du das machst, ändert sich die Public DNS deiner EC2 Instanz! Deshalb ändert sich auch der Host mit den du dich per SSH verbindest.
- Im Route 53 Service von Amazon, lege eine neue Hosted Zone, sowie ein Record Set für deine Domain an und trage im A-Record deine neue Elastic IP ein.
Jetzt solltest du deinen neuen Ghost Blog über deine Domain erreichen.
Nun kannst du noch die SSL-Konfiguration in Ghost nachholen. Verbinde dich wieder per SSH mit deinem Server und navigiere in den Ghost Ordner. Dann tippe:
ghost setup ssl
Ghost richtet automatisch über Let’s encrypt ein SSL Zertifikat für dich ein und konfiguriert den NGINX Server entsprechend.
Erste Schritte mit Ghost
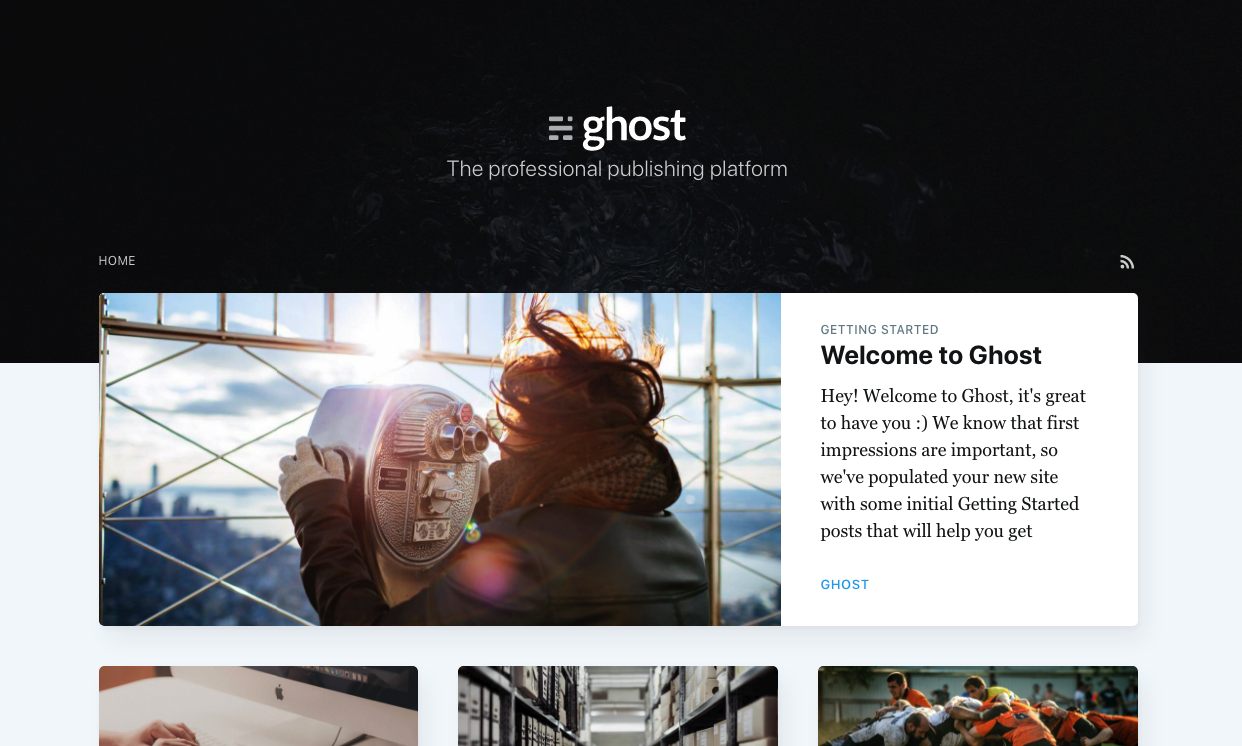
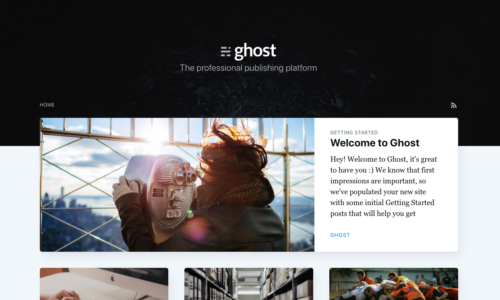
Rufe nun deinen Ghost Blog über deine sichere URL auf. Du solltest die Startseite mit ein bisschen Demo-Content sehen.

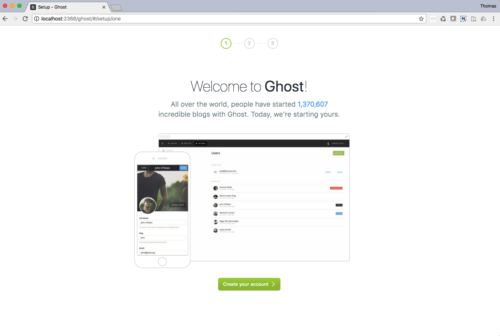
Hänge noch ein /ghost an die URL und du gelangst zum Backend von Ghost.
Dort startet beim ersten Aufruf direkt ein kleines Setup.

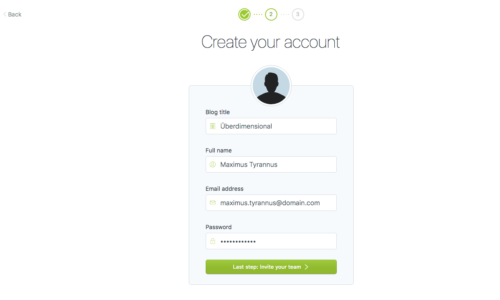
Im zweiten Schritt musst du nun ein paar Daten eintragen:
- Blog Titel
- Vollen Namen
- E-Mail Adresse
- Passwort

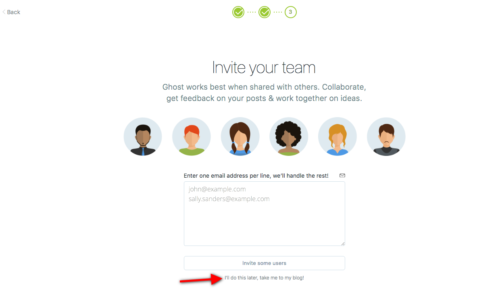
Den dritten Schritt kannst du überspringen. Hier kann man weitere Teammitglieder/Benutzer hinzufügen.

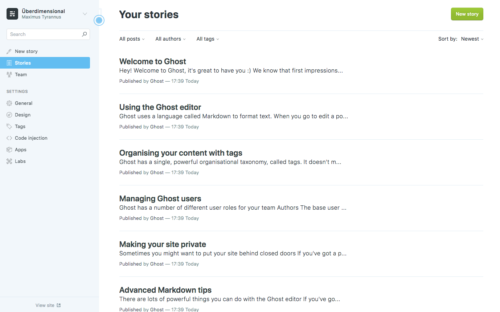
Nachdem das Setup abgeschlossen ist, landet man direkt in der Liste der Artikel, genannt Stories – kein Dashboard wie bei WordPress – Ghost ist sehr minimalistisch. Das Ghost Team hat bereits ein paar Demo-Inhalte für uns angelegt.

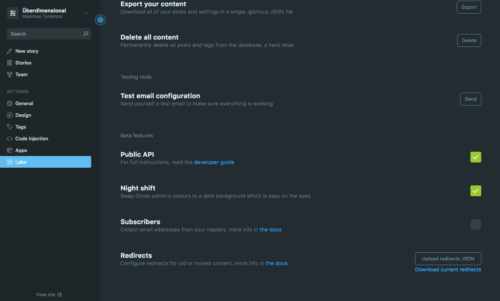
In den General Settings kann man im Bereich Labs den sogenannten „Night shift“ Modus aktivieren, dann wird das ganze Design dunkel. Ich persönlich finde das angenehmer.

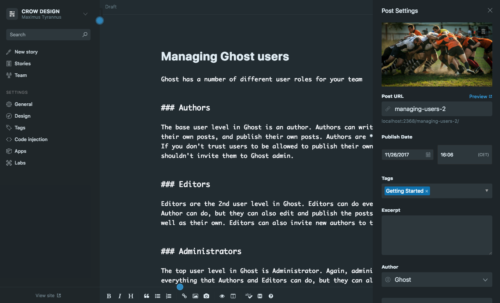
Die Erstellung und Bearbeitung von neuen Inhalten gestaltet sich mit dem Ghost Editor sehr komfortabel. Das ganze Interface ist sehr schlicht und aufgeräumt.

Viel Spaß mit deinem neuen Blog!